こんにちは、足立です。
早いものでもう7月が終わるんですねー。
いよいよ夏本番ですが、みなさま体調に気をつけて頑張っていきましょう。
さて、今回はデザイン制作でちょっと役立つ「アイキャッチ」についてのお話です。
チラシやパンフレットやポスター、パネル、はたまたWebサイトのデザイン制作において、
情報やレイアウトを整理して伝えたい事をしっかり表現できている。
なのに、何か目に留まらない… 内容が入ってこない… そんなことってありませんか?
あると思います。
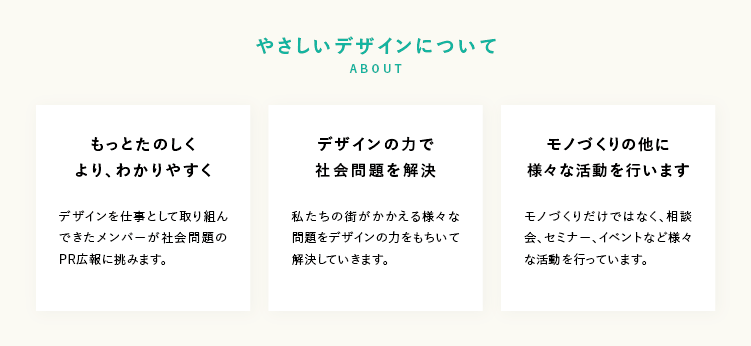
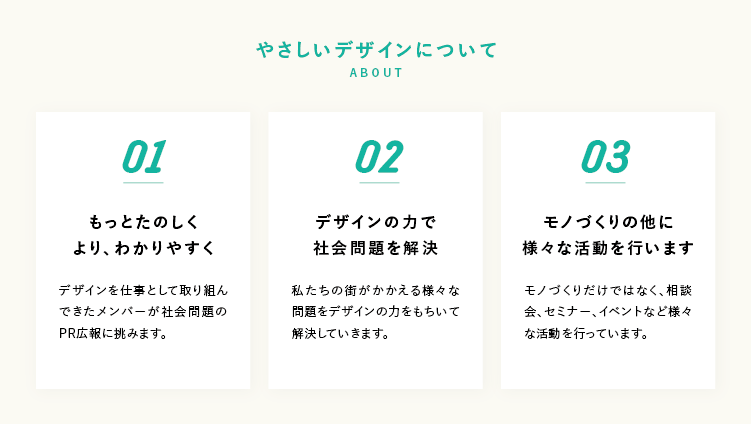
例えば私たち「やさしいデザイン」について説明した内容をこんな感じにまとめてみました。

むむ…
確かに伝えたい内容はしっかりと表現できているはず。
ですが、なにか視点が定まらないため、このままだと見る人がスルーしてしまいそうです。
さてそんな時、
ここに「アイキャッチ」つまり「視覚的な要素」を加えてみることで、
見る人の目に留まり、内容が伝わるデザインに早変わりするかもしれません。
↓それでは様々な手法のアイキャッチの事例を見ていきましょう。
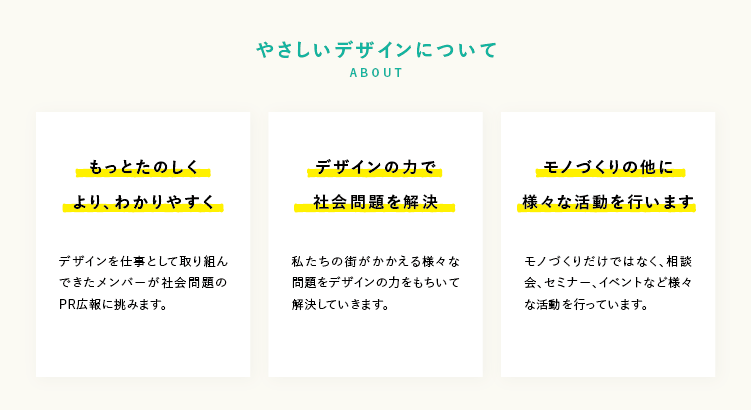
1.アンダーラインを引いてみる

子供の頃、教科書の重要な部分にアンダーラインを引いたものです。
そのため(?)人は文字に下線が引いてあると思わず「大事なやつ!」と視点が止まってしまうものです。
2.数字を入れてみる

どんな内容にもなじむ、ビジュアル要素と情報要素を併せ持つ、まさに万能アイキャッチ。
僕も困った時は「数字」にお世話になります。
ただし、同じ媒体で多用すると「3つの柱」「5つの特徴」「4つの強み」などなど、
主張が多すぎて訳が分からなくなるので要注意です。
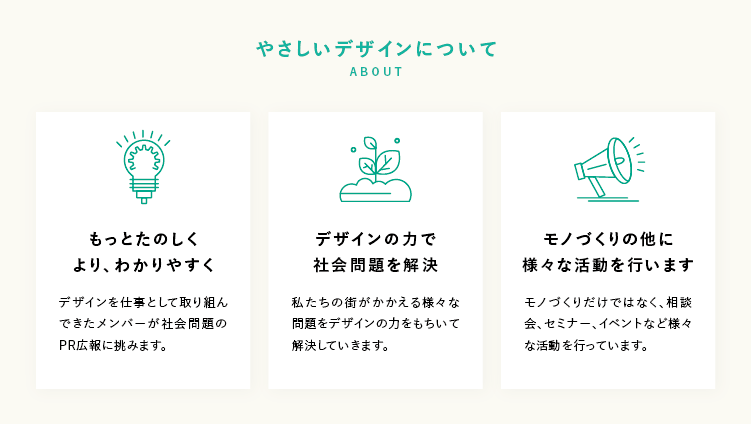
3.アイコンを入れてみる

媒体全体のイメージを邪魔することなく、情報の内容を感覚的にビジュアル表現できる。
まさにキングオブ・アイキャッチ。
テイストをしっかり揃えておけば、項目数が6つ~9つと増えても対応できる使い勝手の良い手法です。
4.写真を入れてみる

説明不要のアイキャッチです。
ただ、他のアイキャッチに比べて情報内容との整合性の高さを求められるため、
素材の選定など、意外と難易度が高い手法かもしれません。
5.イラストを入れてみる

以前の記事「役立つ!無料イラスト・アイコン素材サイトのご紹介」でも記述しましたが、
昨今はフリー&低価格で極めて秀逸なイラストを使用する事ができます。
注意点は、なるべく同じ作家さんによる同じテイストのイラストを選ぶと言うことでしょうか。
テイストが違うイラストが並んでしまうと、逆に情報を分かりにくくする「ノイズ要素」になってしまう
恐れがあります。
6.文字を加工してみる

タイトルの1文字目を大きくしたり、色を変えてみたり、変わったフォントを使ってみたり、
「文字そのもの」をビジュアル化してアイキャッチにするのも1つの方法です。
ただ、あまり凝りすぎると文字そのものが読みづらくなり本末転倒です。
また、Webデザインにおいてはテキスト情報が持つ利点を捨てることにも繋がるため、考慮が必要です。
以上、簡単なアイキャッチの事例のご紹介でした。
このように、アイキャッチは見た目の装飾はもちろんのこと、
ユーザーの視点を伝えたい情報に向けさせる「誘導装置」としての役割があります。
ちょっとした工夫によって制作物の「見た目」と「機能」双方の精度を高めることができるため、
ぜひ活用してみてください。
それでは〜。