今回はベクターデータのお話しです。
プロフェッショナルで印刷に関わる仕事をされている方はもちろんご存じでしょうが、一般の方にはまだまだ馴染みの無い言葉では無いでしょうか。でも近年は一般の方でもネット印刷を利用して広告物などを作られる事も多く、その折にこの言葉に触れる機会もあるかもしれませんね。
パソコンでイラストなどの画像データを扱う場合、大きくはベクターデータとラスターデータというふたつのデータの形式があります(以下ベクターデータをベクター、ラスターデータをラスターと表記)。
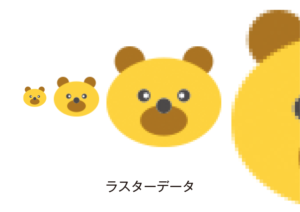
おおまかにその違いを言えばベクターは画像を座標(数値)で記録したもの、ラスターは画像をひとつひとつ色の違うドットの集まりとして記録(厳密に言えばこれも数値ですが)したものです。と言葉で書いてもいまひとつ伝わらないので下にサンプルを置いておきますね。


どうでしょう。ラスターの方はイラストを大きくしていくとひとつひとつのドットが目立つようになりましたよね。このようにラスターの方は拡大していっても構成するドットの数は変わらず、ひとつひとつのドットのサイズが大きくなっていくだけます。余談ですが、このドットが大きくなってイラストの輪郭が荒れて見えることをジャギーといいます。かわってベクターの方はいくら拡大しても荒れてくることはありません。
ベクターの一番大きな特長は画像を拡大や縮小をしてもそのクオリティが変わらないということです。たとえば皆さんがパソコンで使ってる文字(フォント)のデータのほぼ100%はベクターです。5ポイントぐらいの小さな文字も200ポイントの大きな文字も精度は変わりません。

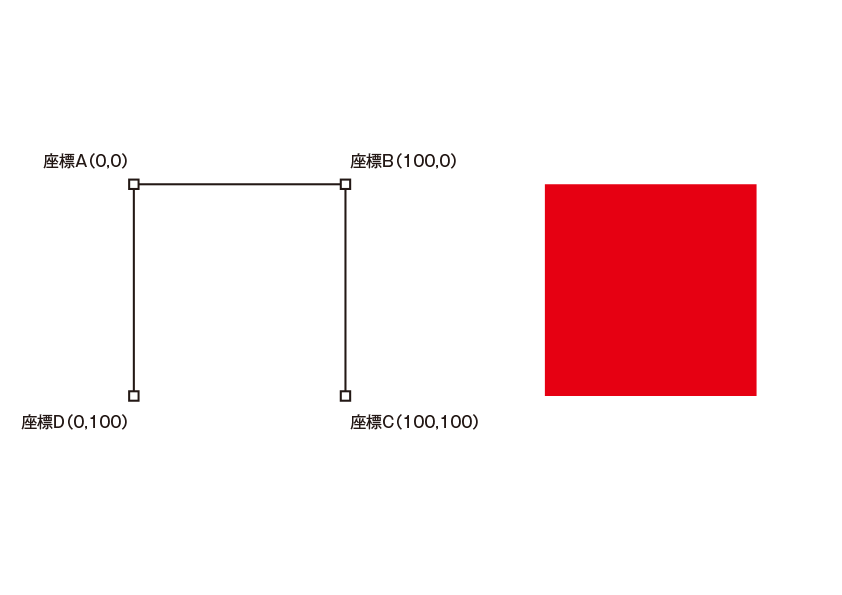
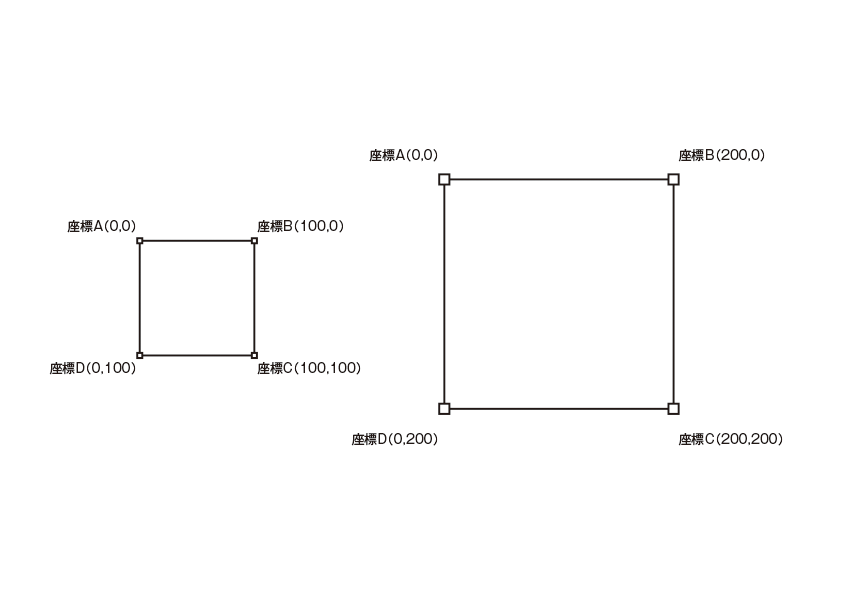
ベクターとは、いくつかの座標のデータと、その座標間を結ぶのか結ばないのかを記録したデータです。
左の図は座標AとB、BとC、AとDを結びCとDは結ばないというデータです。右の図はABCDをそれぞれ結び、その内側を赤色で塗るというデータです。

この4つの座標を線で結んだもの(正方形)を10倍に拡大すると以下のようになります。座標間の距離が10倍になるだけです。これをモニターやプリンタの解像度に照らして表示しているのでいつも最適なクオリティになります。

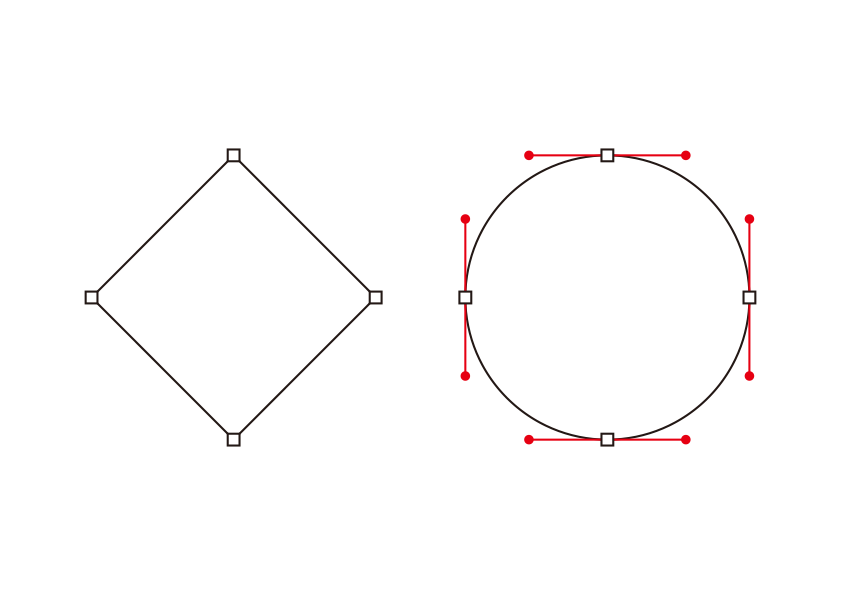
では円などの曲線をデータ化する場合はどうするのでしょうか。
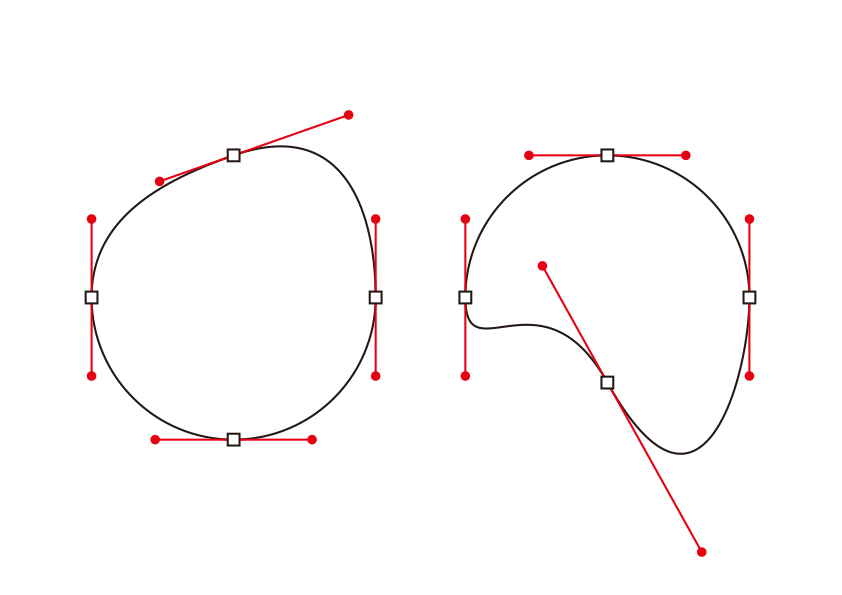
座標のデータと結ぶ結ばないのデータでは曲線はデータ化できません。曲線を数値化するために、実はベクターは各座標に方向ベクトルのデータも併せて持っています。その座標から出ている線をどの方向にどれだけのチカラ分引っ張るのかという情報です。下の図をご覧下さい。左の図は方向線のデータの無い状態、左の図が各座標が方向線を持っている状態です。赤く表示しているのが座標から伸びている方向線です。


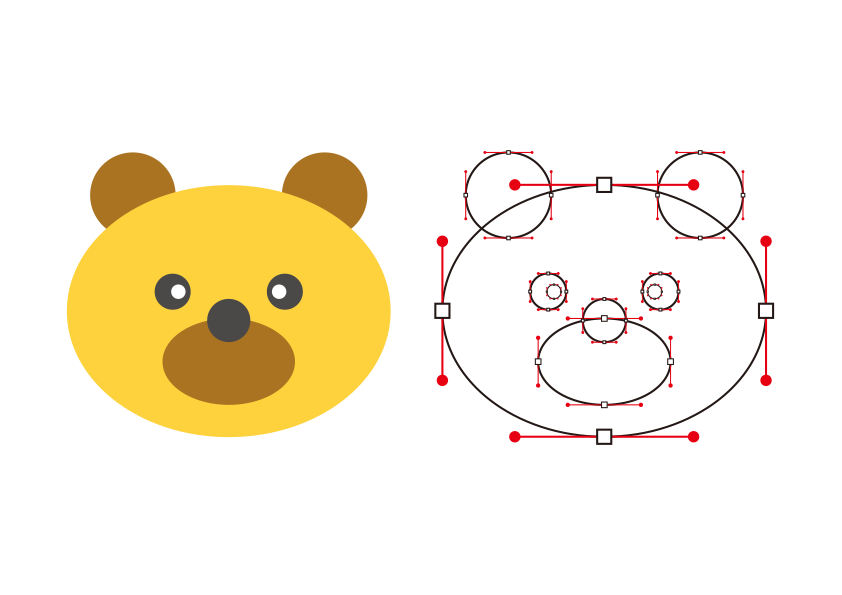
以上駆け足の説明になりましたが、印刷発注時などで良く目にするベクターデータの簡単な説明でした。代表的なプロ向けのベクター編集ツールにパソコンソフト「Illustrator」があります。このコラムで使用している画像もそれを使っています。ただ初心の方にはいきなりIllustratorでイラストの自作というのは若干敷居が高いかもしれません。
とりあえず今回はベクターデータは拡大縮小しても元のクオリティは変わらないというだけでも理解していただけると十分かと思います。たとえば、ネットでフリーのイラストを手に入れる場合もそれに「ベクターデータ」の表記があるデータを入手すれば、元が5cm四方のデータであっても100cm四方に拡大してもジャギーの無い美しい印刷の仕上がりになるということです。

※パソコンソフト「Illustrator」では座標を「アンカーポイント」、方向線を「ハンドル」と呼びます。