こんにちは、足立です。
さて、昨今はノーコードの台頭によって、誰でも簡単にWebサイトを作れるようになりました。
・ノーコード (No Code)とは…
プログラミングの知識やデザインソフトがなくても、Webサイトを作ることができるツールの総称です。
Wix、STUDIO、ペライチ、jimdo、Shopify 、BASEなどが有名です。
これらのサービスは、低コストかつ短期間でWebサイトを立ち上げることができるため、
急速に一般への普及が進んでいます。
その一方で、自分でサイトを作ってみたけど、何かうまくいかない… 途中であきらめた…
そのようなご相談をもらうケースがちらほら出てきています。
その理由を考えると、Webサイトの製作工程で「情報設計」を行わずに作り進めたのでは?
そういった要因が浮かんできます。
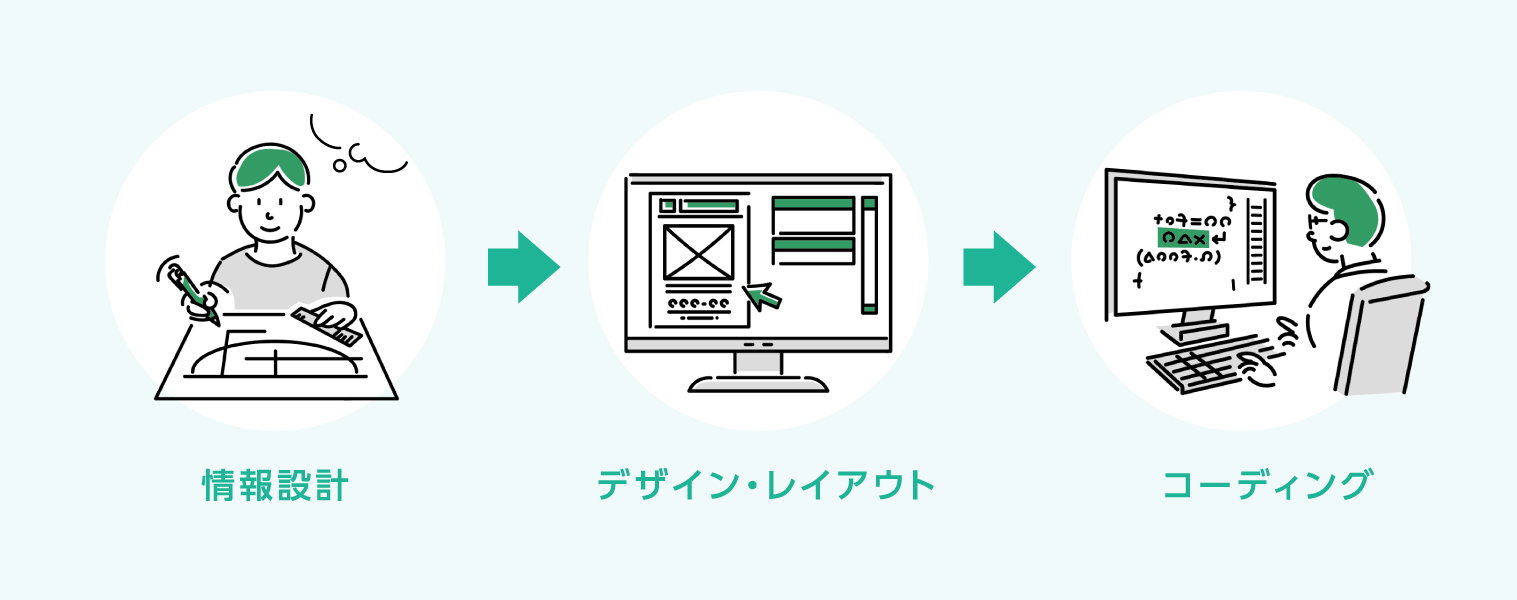
Webサイトの製作工程
まず、ノーコードを使用しない通常のWebサイトを製作する場合、
おおまかに以下のような工程になります。

(1) 情報設計
(2) デザイン・レイアウト
(3) コーディング (プログラミング)
(※実際はさらに前後工程がありますが割愛します)
この(1) 情報設計という工程が実は非常に重要で、
どのような目的で…どんな人に向けて…何を目標に…といった設定から始まり、
掲載内容…ページ数…階層…動線…といった情報を整理し、
その上で「サイトマップ」「ワイヤーフレーム」と呼ばれる設計図の作成を行います。
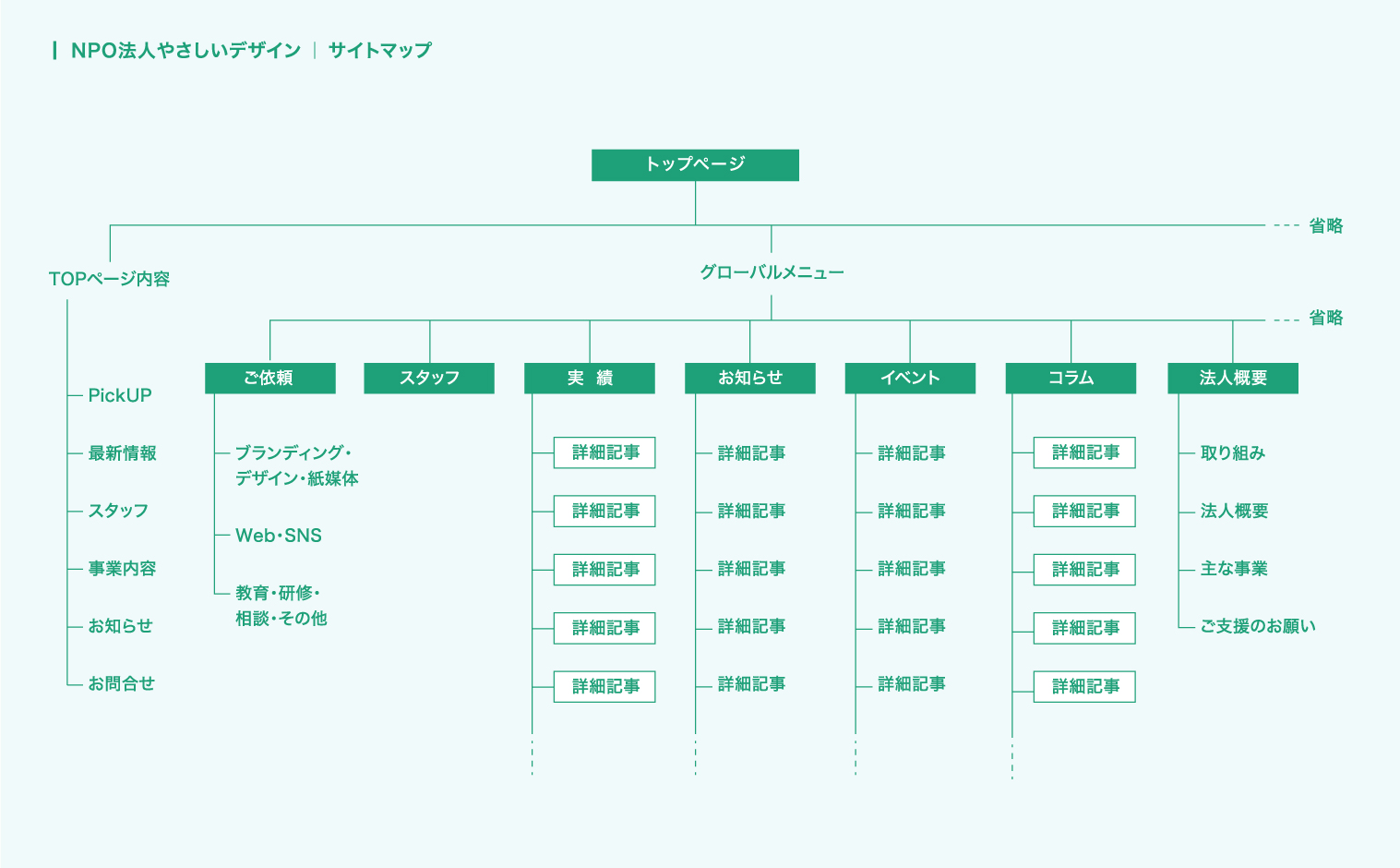
・サイトマップ
ページ数や階層構造など、Webサイトの全体像を設計します。

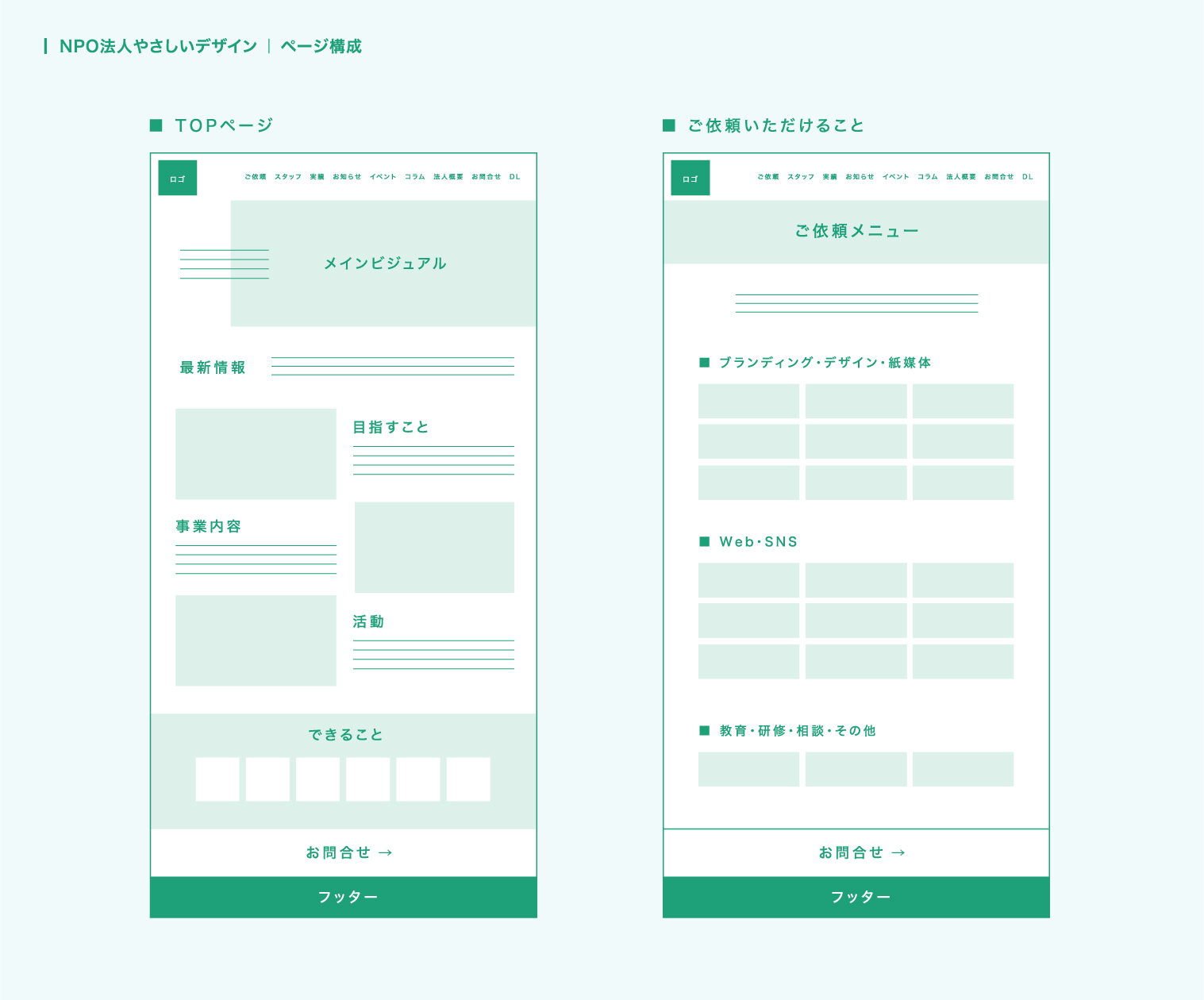
・ワイヤーフレーム
ページ内に掲載する情報の内容・ボリューム・位置関係といった骨格を組み立てます。

これらの作業を行いゴールを明確にすることで、
次の工程 (2)デザイン・レイアウト (3)コーディングでも、迷わず進めることが可能になります。
逆に、情報設計を行わずに作り進めていった場合…
構造がおかしかったり、目的がよくわからないサイトが出来上がってしまう恐れがあります。
建築で例えると、何階建てか、どんな間取りか、階段の位置、水道・ガスの配管ルート…
そういった設計図がないまま、行き当たりばったりで着工するようなイメージです。
ノーコード 〜テンプレートの罠
それでは話を戻しますと、
基本的にノーコードでWebサイトを作る場合「テンプレート」をベースに行います。
・テンプレート

これはデザイン・レイアウト・コーディングがすでに完成した状態のフレームで、
このテンプレートを自身の内容に合わせてカスタマイズしていく作業になります。
一見、素材を差し替えるだけで完成するかのように思えるため、
写真を選びたい! キャッチコピーを決めたい!という気持ちが先行しそうですが…
ビジュアルや詳細内容から作り進めてしまうと、
ページ数…内容…位置関係…導線…といった構造部分を変更するとなった場合、
ものすごく手間のかかる修正が必要になります。
(恐らく前述の上手くいかなかった事例は、このあたりで挫折されたように思います)
そこで、先ほどの「情報設計」によって事前にサイトの構造を明確にしておけば、
途中で方向転換することなく作り進めることができると思います。
このように、簡単にWebサイトが作れるノーコードであっても、
情報設計はとても重要な工程だと言えるでしょう。
情報設計がもたらす効果
ここまで、Webサイト製作における「情報設計」の重要性をお話ししてきましたが、
いざ取り組むとなると、面倒くさそう…大変そう…という気持ちが勝ってしまうかもしれません。
しかし、活動内容、想い、特徴、組織形態…といった情報を俯瞰で考えて整理することによって、
今までは見えなかった新たな「強み」や「課題」を発見できる可能性があると思います。
「情報設計」は、単にWebサイトを作るための作業にとどまらず、
自身と向き合える貴重な機会になると思いますので、一度チャレンジしてみてはいかがでしょう。
それでは~。